The Importance of 4 Columns in Web Design
Introduction
Web design plays a crucial role in creating an engaging and user-friendly website. One important aspect of web design is the use of columns, which help organize and structure the content on a webpage. In this article, we will explore the significance of 4 columns in web design and how they contribute to an effective and visually appealing website.
What are 4 Columns?
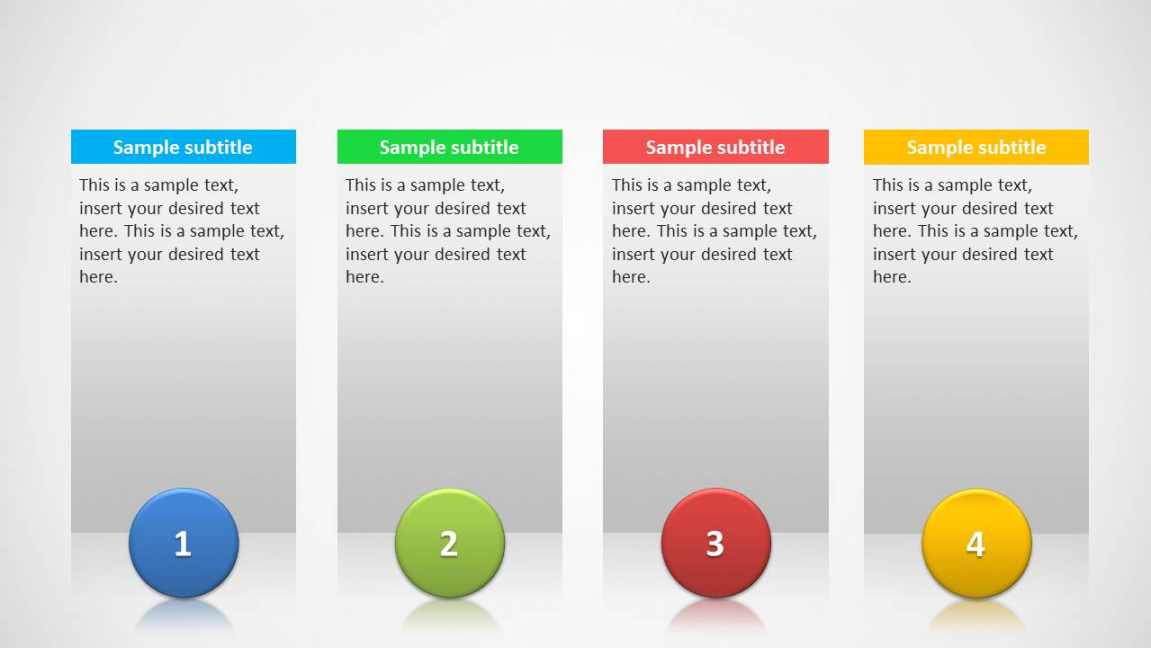
Columns in web design refer to the vertical divisions that help organize and present content in a structured manner. 4 columns specifically pertain to the use of four equal-width columns within a webpage layout. These columns can be utilized to display various types of content, such as text, images, videos, or any other multimedia elements.
Enhancing Website Layout

Using a 4-column layout in web design offers several benefits. Firstly, it helps create a clear and balanced structure for the webpage. The use of equal-width columns ensures that the content is evenly distributed, making it visually appealing and easy to navigate. Moreover, the symmetry and order provided by the 4 columns make it easier for users to locate and absorb the information they are seeking.
Optimizing Content Organization
Content organization is a critical aspect of web design, as it directly affects the user experience and accessibility of information. With 4 columns, web designers have the flexibility to categorize and group related content together. This allows for a more logical and intuitive navigation experience for users, as they can quickly scan and find specific information within the designated columns.
Responsive Design and 4 Columns

In today’s mobile-driven era, responsive design is becoming increasingly important. With a growing number of users accessing websites on various devices, it is crucial to ensure that the layout adapts seamlessly to different screen sizes. 4 columns can be designed to be responsive, ensuring that the content rearranges itself neatly for optimal viewing on smartphones, tablets, and desktops. This adaptability provides a consistent user experience regardless of the device being used.
Advantages of 4 Columns
1. Improved Readability: The use of 4 columns allows for an optimal line length, making it easier for readers to follow along. The narrower width of each column prevents the text from spanning across the entire screen, reducing eye strain and enhancing readability.

2. Enhanced Visual Hierarchy: Columns provide a natural way to establish a visual hierarchy within a webpage. By placing important information in the first column, users are more likely to notice and engage with it. This helps prioritize content and guide users towards key messages or actions.
3. Versatility in Design: 4 columns offer web designers ample room for creativity and versatility. They can be used to display a variety of content types, such as images, text, icons, or even interactive elements. This versatility opens up opportunities for engaging and interactive web experiences.

4. Efficient Use of Space: With 4 columns, web designers can make the most out of the available screen space. Instead of wasting valuable real estate, columns allow for a compact and efficient presentation of content. This is particularly beneficial for websites with a large amount of information, such as news portals or e-commerce platforms.
5. Easy Customization: 4 columns provide an easily customizable layout. Web designers can adjust the width of each column, add padding or margins, and experiment with different color schemes to create visually pleasing designs. This level of customization ensures that the website aligns with the brand’s identity and resonates with the target audience.
Conclusion
In conclusion, 4 columns play a vital role in web design by organizing and structuring content in a visually appealing and user-friendly manner. They enhance website layout, optimize content organization, and provide numerous advantages. By leveraging the power of 4 columns, web designers can create engaging and effective websites that leave a lasting impression on users.
Stock Up on More Free Printable Materials…
Copyright Notice:
We use images from the internet on our website, copyrights belong to their respective owners. If you wish to have any image removed due to copyright, please contact us.